
要成為一個頂級設計師的第三準則:對比,對比,對比
2011-01-29 瀏覽:150
在設計里面,好的對比和你對顏色選擇是密切相關的。對比是指在你的設計里面,顏色之間的明度不同。明度是這個顏色看起來有多亮或有多暗。曾經看到一個以空白畫布為題的笑話,有人說:“看,這是一頭白色的牛在暴風雪里面!”這就是一個沒有對比的例子。白色在白色上面是沒有反差,你看不到任何東西。
很幼稚嗎?我的意思是這條指南看起來是不是很愚蠢?我在解釋的東西有需要嗎?這個概念是不是很遲鈍?
相反。
因為很不幸的是,我一直看到設計師在對比上有很多問題。不僅僅因為這樣,當對比使用恰當的話,能成為一個很重要的設計手法。
我常看到這樣的錯誤:設計師用不同的顏色去產生對比而不是用不同的明度。比如,用一個中值的藍色放到一個中值的紅色上面來產生對比。你可以看到這兩個之間的不同。但是,當你把兩個不同顏色同一個色值放到一起,它產生了“顫動感”(由于巧妙的對比也會形成非常顯著的、生動有力的色彩效果)。你會注意到,當藍色和紅色相遇的時候,你的眼球就會在這兩個顏色之間來回顫動。幾乎能感覺到文本的脈動。

如果你的目標是讓某些東西充滿活力,你可以使用這個技術。但是這樣對眼睛來說是很困難的,并且大部分人都會覺得它令人厭煩。這里有另一個用不同顏色但有更強對比的例子:

第二個很明顯對眼睛來說更容易接受。
一個快速評估你的設計是否有足夠對比的技巧是,把所有東西都轉換成灰度級,然后看這個設計是否看起來仍然清晰并且容易閱讀。在Illustrator里面,你可以選中你的設計,然后選擇Edit>Edit Colors>Convert to Grayscale。如果是Photoshop,你需要先讓你的作品去掉光影,然后,你可以選擇Image>Adjustments>Desaturate。這樣就可以把它轉成到灰度級了。
無論哪種情況,在你有機會做了這個測試之后,你都會想要撤銷這個動作的。
這里有一個對于同一個設計的示例——一個設計的對比很好,另一個就很差。在每一個設計的下面是它們各自在灰度級的樣子。

你可以清楚的看到,左邊的設計閱讀文本要容易得多,尤其是在轉換成灰度級的情況下。右邊的設計用了較弱的對比和更多不同的顏色來定義輪廓。
我一直會聽到這樣的問題:“當我用作背景水印的時候,我該用什么透明度設置呢?” 我認為一個好的水印背景的透明度應該在10%-15%之間。再次說明,這都是關于在你的設計里面保持對比。如果背景是淡色的,那么水印當然也要是適度的淡色,反之亦然。這里有一個關于好的水印和不好的水印的例子:


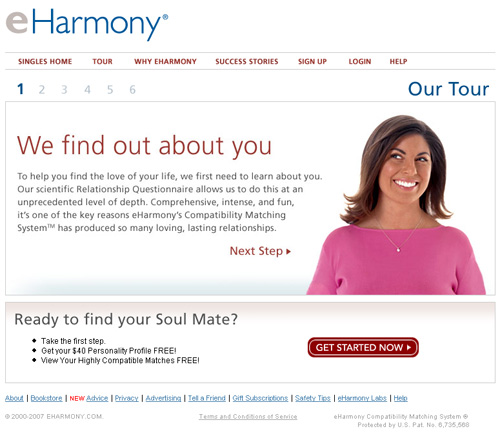
關于對比,我想闡述的最后一點就是,怎樣能讓它像工具一樣使用。例如,如果你需要在你的設計上把觀眾的注意力引導到某些特殊的地方,你可以用對比來完成它。你可以讓整個設計保持淡色,然后把你想讓觀眾注意的地方設為深色。這里有一個精心設計的登陸頁:

這是E-Harmony網站的頁面。他們真正目的是讓瀏覽者去注冊。所以,你看什么是這個頁面上最大、顏色最深的東西呢?是不可點擊的一個女孩的圖片和"Get Started Now"的按鈕。很明顯他們想要你點擊按鈕"Get Started Now"。"Get Started Now"按鈕的大小、顏色的深淺是跟“Next Step”按鈕相對而言的。“Next Step”按鈕讓一些繼續游覽的人去點的。但是"Get Started Now"為什么那么有吸引力呢?為什么它能跳出頁面呈現在你面前?很簡單,運用對比!
上一條: 義烏網頁設計-科學設計你的網站網頁:來自Eye-Tracking研究的23節必修課
下一條: 如何提高網站搜索引擎的收錄量及更新快照日期的頻率