
響應式網站計 相較傳統網站的優勢在哪里?
2020-11-21 瀏覽:150

一、RWD網頁設計到底好在哪里?
我相信如果你最在在看一些網頁設計的資料或者你的公司正在準備設計品牌形象官網的話!你一定聽過響應式網頁或者是一頁式網站,很多網站設計公司包括我們洲盾網絡都在驗證響應式網頁的好,那到底好在哪里?其實一篇文章是講不完的,現在就用圖片和視頻的方式帶你了解響應式的優點的運作的方式吧!

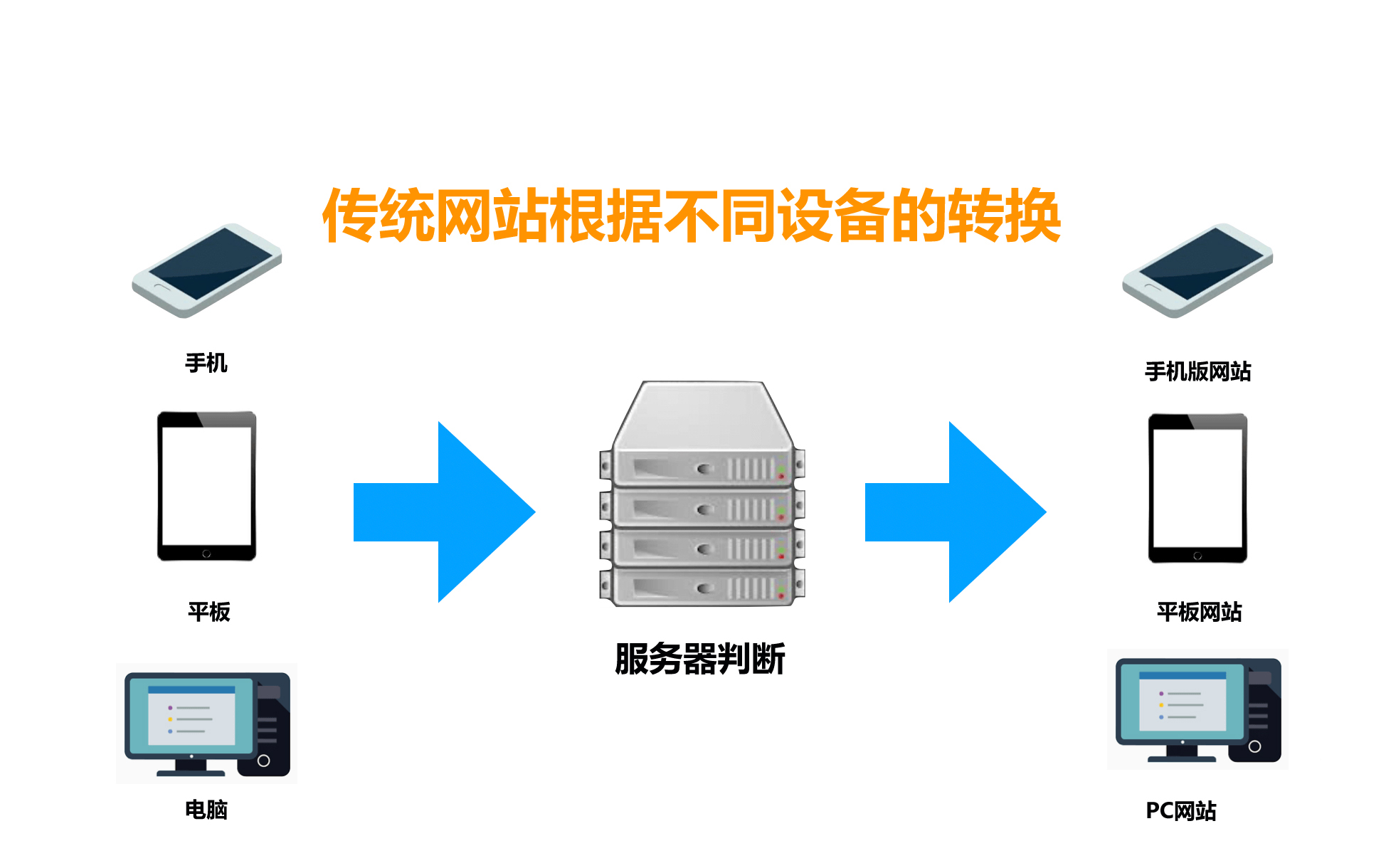
二、傳統網頁設計的原理
要介紹響應式網站設計的好就要有個東西來做對比,我們現在就來和傳統網頁設計比較一下看看哪里不同!先看傳統網頁設計是如何運作的呢?在手機普通以臆我們能上網的設備也就只有電腦可以使用因此他不能自動去分析我們這些瀏覽者使用的設備,因此如果我們使用傳統的網頁設計架構就需要準備三個網址,制作三個版本網站。

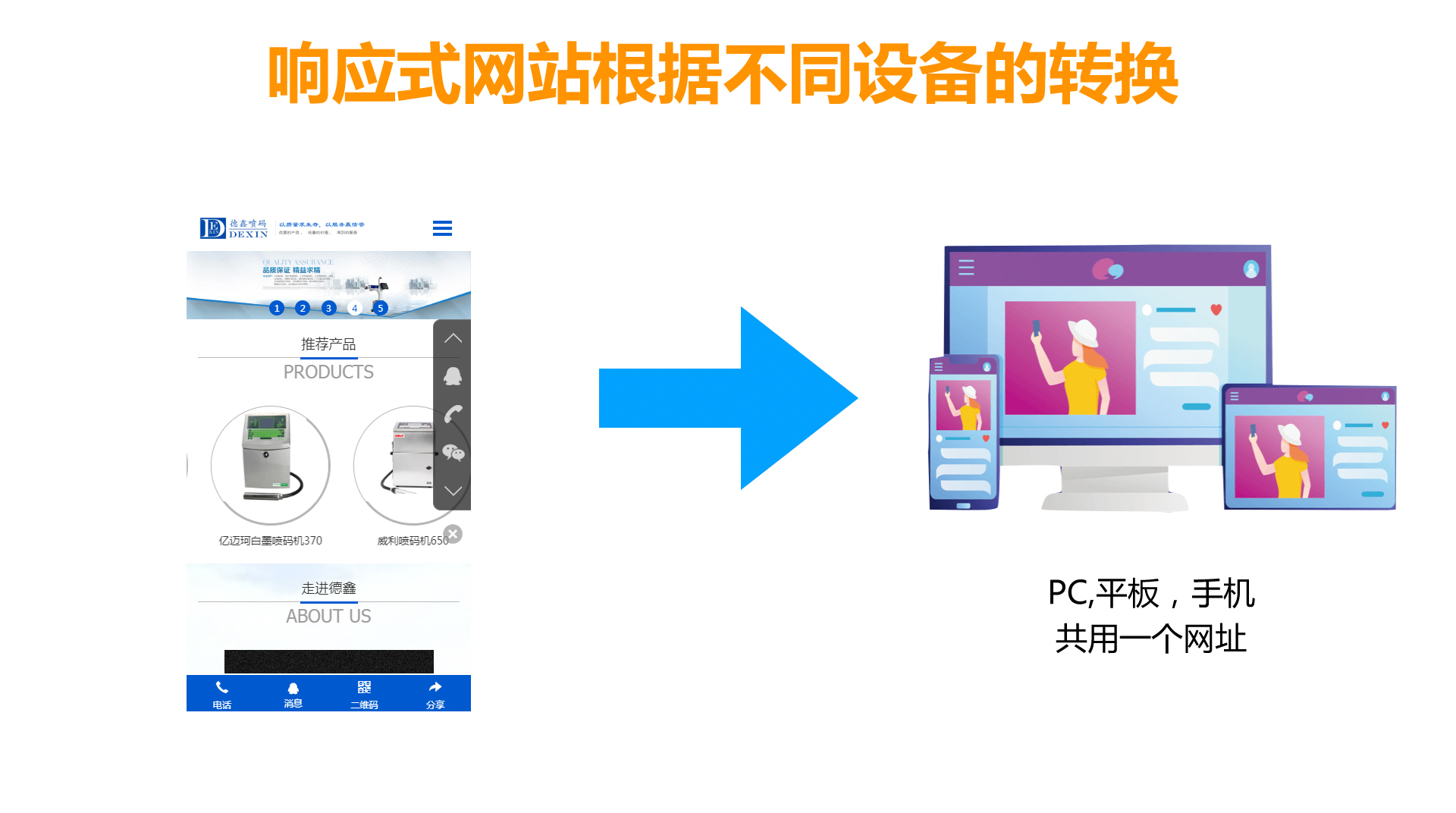
但是響應式網頁設計利用HTML,CSS語法去設計,它可以主動去看瀏覽者的設備大小,讓我們網站自動根據這個大小進行調整。請明白一點就是讓你用一個網站就可以讓你適配上面絕大多數的設備,不會有錯位的問題。

看起來很抽象,這邊直接上視頻可以讓你最直觀的感受到響應式網頁架構的優勢!當然這邊要講的光光是這樣是不足以吸引我們去轉型的,所以我們要在強調的是響應式網站的優勢就是在顧客體驗上,也許你會覺得只要有內容就是好網站,這個觀念是錯誤的,百度的SEO非常注重用戶的使用體驗因此我們要利用響應式網頁去提交手機用戶的停留時間去獲得百度搜索的前幾位排名,提交網站的訪問量!